准备工作
- VPS一台并装好主流的系统(演示用Debian)
- 域名托管到 Cloudflare
- 解析两个域名(一个用于前端,一个用于后端)
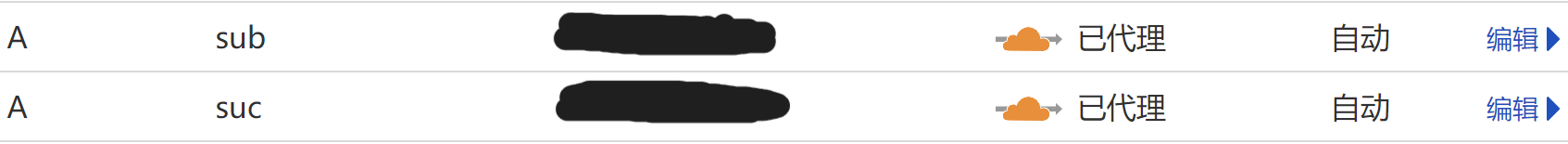
在 Cloudflare 解析两个域名
前端 我们使用 sub.iscakes.com 进行解析
后端 我们使用 suc.iscakes.com 进行解析
(PS:其他大神介绍为了服务器安全,建议开启小云朵,也就是开启CDN)
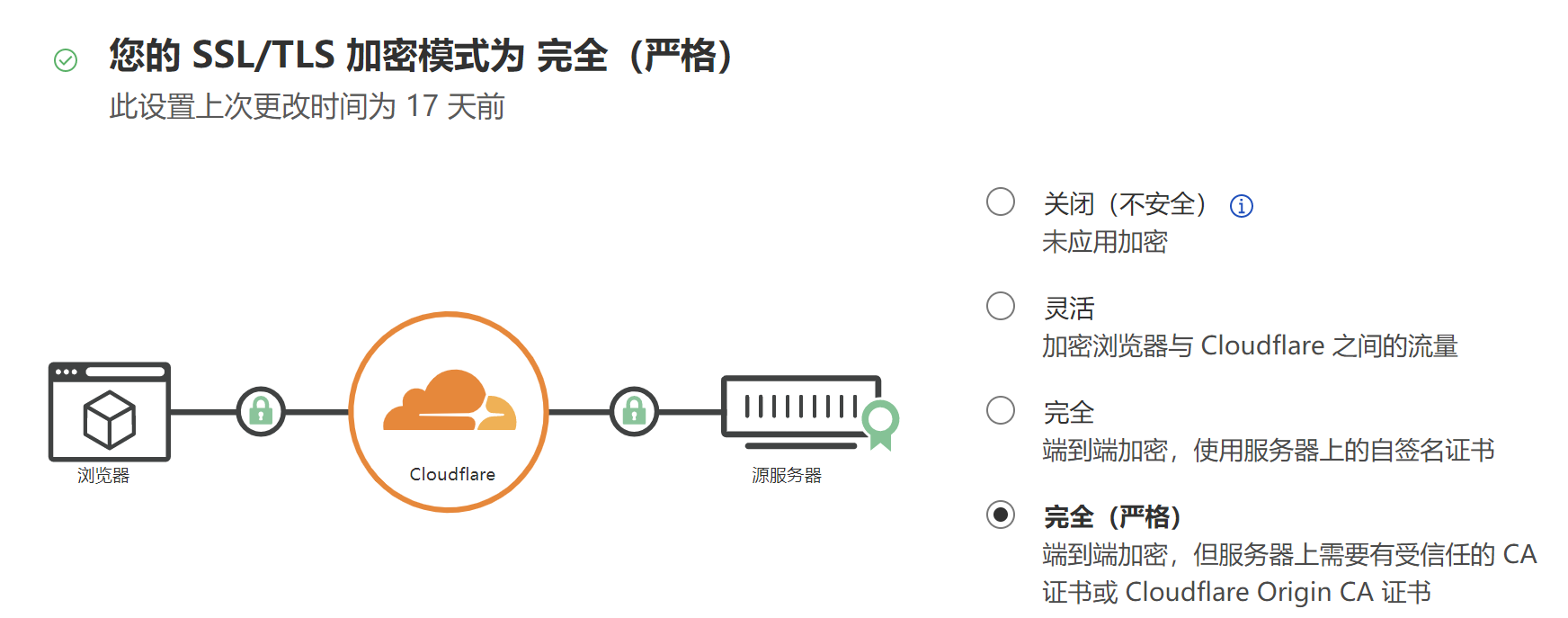
设置 Cloudflare 的 SSL/TLS 为以下配置
搭建Sub-Web前端
更新系统并安装 Node 与 Yarn
依次运行下面四行代码,若是 CentOS 系统,请自行替换下面前两行命令中的 apt 为 yum
- apt update -y
- apt install -y curl wget sudo nodejs git
- apt install npm
- npm install -g yarn
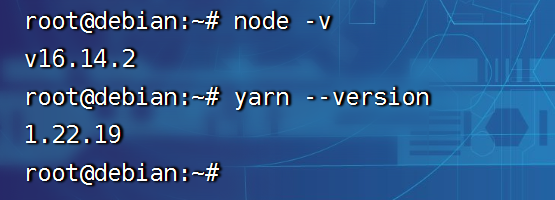
命令执行完毕以后,请运行下面的代码查询 Node 与 Yarn 是否安装成功,若是成功会返回版本号
- node -v
- yarn --version

下载并安装 Sub-Web
拉取 sub-web 程序,并进入 sub-web 文件夹
- git clone https://github.com/CareyWang/sub-web.git
- cd sub-web
在项目目录中安装构建依赖项,构建的过程稍微有点长
- yarn install
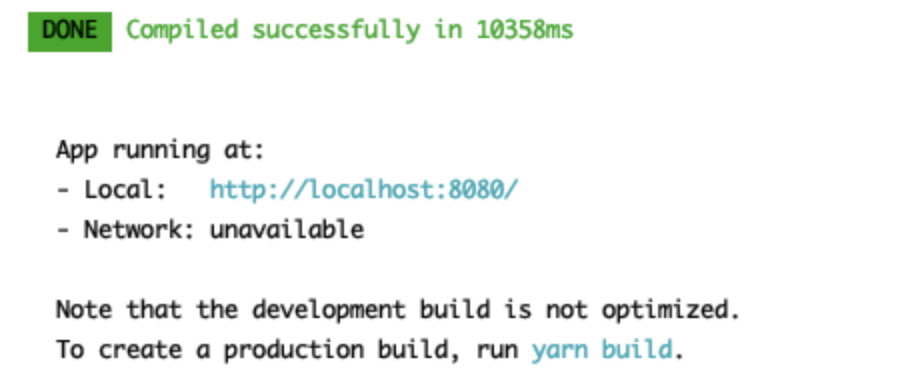
使用 webpack 运行 Web 客户端以进行本地开发
- yarn serve
**到目前为止,浏览器访问 http://服务器ip:8080/ 应该可以进行前端 sub-web 的预览了
**

修改默认后端地址
搜索并打开 VPS /root/sub-web/src/views/Subconverter.vue 文件
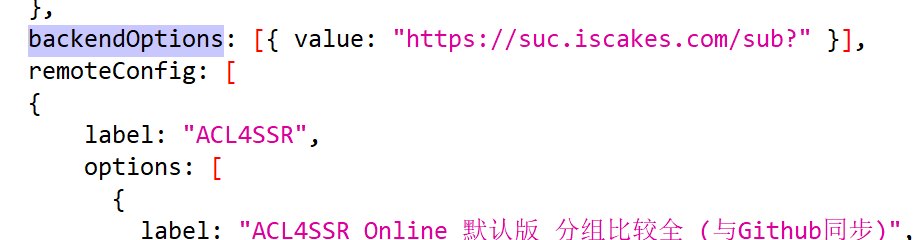
找到项目 backendOptions: 替换后面的 http://127.0.0.1:25500/sub? 为 https://suc.iscakes.com/sub?

配置完毕刷新前端网页
配置完毕以后,程序会自动更新,再次刷新前端网页,会出现刚才添加的相关规则,如图所示

至此,我们的前端搭建完毕,我们现在需要打包,生成一个发布目录
首先停止调试程序,CTRL+C ,退出当前调试,然后在:sub-web 执行下面的命令进行打包:
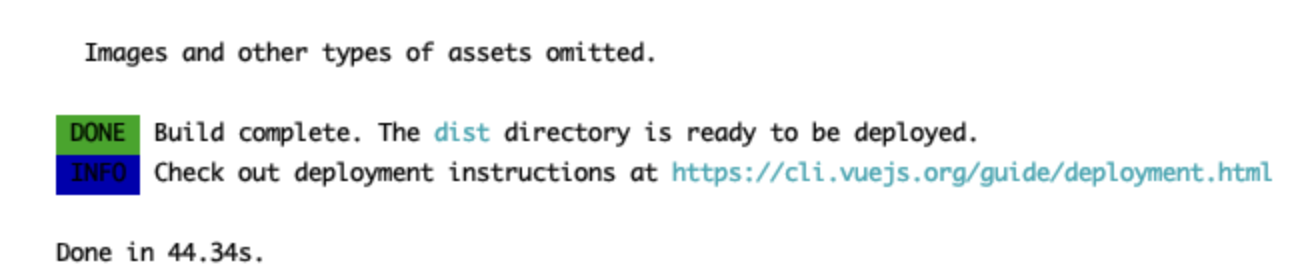
- yarn build
执行以下打包命令,在 /root/sub-web 下面会生成一个 dist 目录,这个目录即为网页的发布目录

安装BT面板并设置网站
系统运行下面的命令安装宝塔面板(或从官网寻找自己系统版本进行安装)
Ubuntu安装命令
- wget -O install.sh https://download.bt.cn/install/install-ubuntu_6.0.sh && sudo bash install.sh ed8484bec
Centos安装命令
- yum install -y wget && wget -O install.sh https://download.bt.cn/install/install_6.0.sh && sh install.sh ed8484bec
Debian安装命令
- wget -O install.sh https://download.bt.cn/install/install-ubuntu_6.0.sh && bash install.sh ed8484bec

宝塔安装完毕后,使用提示的账号密码进行登入,需注册绑定手机账号。
- 进行下载:Nginx
- 下载完毕后,在左栏目的站点,添加在Cloudflare 解析的两个站点,并作ssl证书部署,且打开强制使用HTTPS。
- 将在/root/sub-web 的 dist 目录内容复制到站点:sub.iscakes.com 的根目录里面(原根目录的内容要先删掉)
- 在网站-站点,选择suc.iscakes.com 的设置,进行反向代理设置
- 添加反向代理:目录url:输入:http://127.0.0.1:25500 点击保存。
SubConverter后台搭建
下载并解压后端程序 按顺序输入
- cd /root
- wget https://github.com/tindy2013/subconverter/releases/download/v0.6.3/subconverter_linux64.tar.gz
- tar -zxvf subconverter_linux64.tar.gz
完成以后,在 /root 文件夹下会多出一个 subconverter 的文件夹,这个就是我们的后端程序
修改配置文件参数
现在我们需要修改后端配置文件中的一些参数
找到VPS文件 /root/subconverter/pref.ini ,找到如下参数进行修改
- api_access_token= 随意设置自己知道就行
- managed_config_prefix= 输入设置成我们刚刚解析的后端域名
- listen=127.0.0.1 改成这个进行反代
创建服务进程并启动
接下来我们需要创建一个服务,让VPS每次重启或是开机自动运行后端程序
找到VPS目录 /etc/systemd/system,创建一个名为 sub.service 的文件
打开文件,贴入以下内容,并保存。
[Unit]
Description=A API For Subscription Convert
After=network.target
[Service]
Type=simple
ExecStart=/root/subconverter/subconverter
WorkingDirectory=/root/subconverter
Restart=always
RestartSec=10
[Install]
WantedBy=multi-user.target
检查运行状态以及设置开机自启 依次输入下方代码
- systemctl daemon-reload
- systemctl start sub
- systemctl enable sub
- systemctl status sub
至此,我们后端也搭建完毕了,就可以在浏览器里面输入我们的后端地址(正常的话,会返回下面的图例)

哈哈哈,写的太好了https://www.lawjida.com/
1
哈哈哈,写的太好了https://www.lawjida.com/
1
独特的构思和新颖的观点,让这篇文章在众多作品中脱颖而出。
1
独特的构思和新颖的观点,让这篇文章在众多作品中脱颖而出。
作者以简洁明了的语言,传达了深刻的思想和情感。
作者对主题的挖掘深入骨髓,展现了非凡的洞察力和理解力。
文化差异分析可再深化以避免误读。
?实用类评语?
对权力结构的解构充满勇气与智慧。
这篇文章提供了宝贵的经验和见解,对读者有很大的启发和帮助。
作者的布局谋篇匠心独运,让读者在阅读中享受到了思维的乐趣。
文章紧扣主题,观点鲜明,展现出深刻的思考维度。
跳出常规思维,角度独特,令人耳目一新。
选材新颖独特,通过细节描写赋予主题鲜活生命力。
独特的构思和新颖的观点,让这篇文章在众多作品中脱颖而出。
这是一篇佳作,无论是从内容、语言还是结构上,都堪称完美。
内容的丰富性和深度让人仿佛置身于知识的海洋,受益匪浅。
文章紧扣主题,观点鲜明,展现出深刻的思考维度。
1
1